В современных условиях успех поисковой оптимизации далеко не в последнюю очередь зависит от удачной адаптации сео-мероприятия под мобильные платформы. Это обусловлено такими факторами, как рост трафика с персональных гаджетов и удобством использования последних, в том числе, для покупок или заказа услуг.
Существует два способа реализации веб для просмотра на компактных устройствах.
А именно:
- адаптировать существующий сайт;
- создать специальную мобильную версию ресурса.
У каждого из этих двух вариантов есть свои преимущества и недостатки.
Существуют, по меньшей мере, три причины, почему респонсивный дизайн сайта выглядит предпочтительнее для СЕО, чем мобильный вариант.
Google рекомендует
По заверениям менеджмента Гугл, адаптивный дизайн является наиболее приемлемым для использования на мобильных платформах, и объясняется эта особенность чисто техническими причинами. Один и тот же веб-код и URL для просмотра на различных аппаратах делает респонсивный дизайн на порядок эффективнее для поиска и индексации. Если существует две версии одного сайта (мобильная и стандартная), то от машины требуется сканирование, индексация и занесения в каталоги обоих вариантов. К тому же содержимым, находящимся по одному адресу, проще делиться и взаимодействовать.
К советам от флагмана поиска стоит прислушаться, ведь доля Гугл на этом рынке оценивается почти в 70 процентов. Кому, как не специалистам этого ресурса, знать толк в seo и предпочтениях собственных ботов.
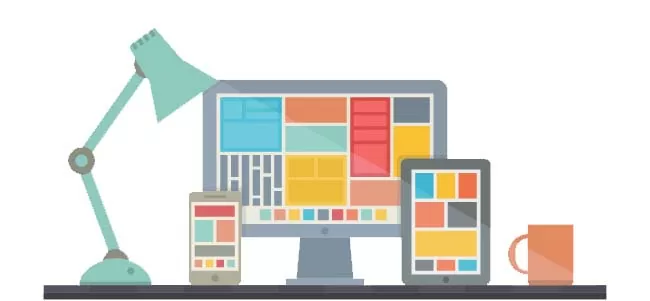
Одна версия для всех устройств
Еще одно неоспоримое преимущество отзывчивого дизайна заключается в корректном отображении содержимого ресурса на экранах с разным разрешением. Такое достоинство может обеспечить комфортную работу пользователя, возможность более тесного сотрудничества и простоту конверсионных действий для посетителей, что в свою очередь ведет к увеличению продаж через интернет.
Нередко бывает, что пользователь решил найти нужный ему товар в паузе на работе. Он открывает браузер на гаджете, находит сайт для продаж с понравившимся продуктом и решает более тщательно изучить предложение в спокойной обстановке. Придя домой, пользователь продолжает знакомство с товаром уже на стационарном компьютере. Если у сайта адаптивный дизайн, то потенциальный клиент не увидит разницы при смене устройств.
Но если у ресурса есть две версии, пользователю придется вновь повторить все манипуляции по поиску. Порой одно только это обстоятельство становится причиной отказа посетителя от дальнейшего сотрудничества.
Сайтом проще управлять
Наличие двух версий одного и того же сайта подразумевает ведение двух параллельных сео-компаний и, соответственно, увеличение расходов на процедуру продвижения. С этой точки зрения одним сайтом с респонсивным дизайном управляться гораздо проще и дешевле. Это, вероятно, самое важное преимущество адаптивного содержимого, над специализированными компактными версиями.
Этих трех важных особенностей респонсивного дизайна вполне достаточно, чтобы сделать правильный выбор при планировании маркетинговых интернет-мероприятий.