
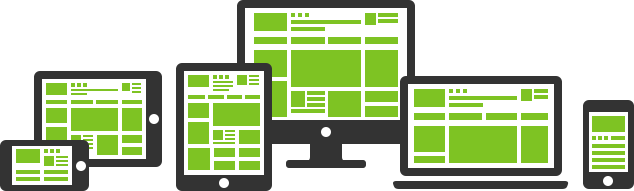
Адаптивный дизайн
Адаптивный дизайн – это наглядный пример того, как модный тренд, зародившийся пару лет тому назад, из моды превращается в норму. Некогда эксклюзивная идея сэкономить на разработке обычной и мобильной версии сайта путем адаптивного дизайна, позволяющего сайту корректно отображаться на любом устройстве для выхода в Интернет, ныне стала обязательным условием выживания в виртуальном пространстве.
Главная концепция адаптивного web-сайта заключается в том, что один web-ресерс одинаково качественно отображается на экранах с различным расширением. Один сайт на весь спектр устройств, при этом у него будет один и тот же URL на любом устройстве: компьютере, мобильном телефоне или планшетном ПК, избегая каких-либо сложных редиректов, и упрощает совместное использование веб-адресов в случае с отдельной мобильной версией.
Страницы адаптивного (отзывчивого) вебсайта сами автоматически подстраиваются под размер любого экрана, однако вы можете задать приоритеты, т.е. какой контент наиболее важен для конкретного расширения.
Это важный тренд сайтостроения и не учитывать его нельзя, т.е. разрабатывать сейчас веб проекты не адаптированные под мобильные устройства уже не стоит.
Важный факт – Google заявил о том, что в поиске будет отдавать предпочтение адаптивным веб-ресурсам.
Принцип минимализма
На протяжении всего уходящего года мы видели, как с ростом продаж мобильных устройств сайты один за другим меняли дизайн на более простой, не требующий лишних ресурсов для загрузки. Происходит массовый отказ от фоновых видео, слайдеров, Flash-анимаций и прочего, что грузится слишком долго.
В результате пользователи как обычных компьютеров, так и мобильных устройств видят у себя на экране почти одно и то же, только в другом масштабе. Возможности смартфона позволяют увеличить изображение одним легким движением, так что владельцам порталов с большим объемом текстовой информации можно пока не спешить переделывать сайт.
Вслед за визуальными излишествами под нож идут и нарядные интерфейсы. Современный веб и без того перегружен информацией. Компании-разработчики (Apple, Google, Twitter, Pinterest) стремятся упростить восприятие их продуктов и сервисов, и всё больше уходят от информационной какафонии. Срезают сотни цветовых байт, чтобы сосредоточится на главном — на контенте. Вирус минимализма, возникший в силу необходимости на мобильных платформах, проник и в полноразмерный веб, вобравший множество изначально чисто мобильных решений (достаточно вспомнить «гамбургер меню», гипертрофированные элементы интерфейса и моду на отъезжающие навигационные поля).
Флэт 2.0
Веб продолжает двигаться в сторону упрощения интерфейсов. Всё больше сайтов и сервисов двигаются от просто «плоской» графики к динамическим интерфейсам, использующим плоский подход как сквозной принцип организации мультимедиа: графики, анимации, взаимодействия элементов. В этом году на конференции Google I/O 2014 вице-призидент Google по дизайну Матиас Дуарте представил Material Design — мощное концептуальное переосмысление и доработку текущей парадигмы. Основные принципы: «материал как метафора», «плотный, графичный, осмысленный», «анимация со смыслом». Весь 2015 ждите перелицовки главных сайтов по канонам материал-дизайна.
Прозрачные кнопки
Минимализм, стильность и ненавязчивые эффекты при наведении курсора…
Пользоваться ими – одно удовольствие! Тем более что он отлично сочетается с большими изображениями в качестве фона страницы и видеороликами.
Прозрачные кнопки – своего рода продолжение тенденции минимализма. Хотя многие склонны выделить эту моду в отдельный тренд и объяснить стремлением к легкости и строгости стиля. Это еще одна причина отказаться от кричаще-ярких фоновых картинок и отдать предпочтение либо монохромному фону, либо картинкам, выполненным в приглушенных тонах.
Иначе прозрачные кнопки будут попросту не видны, а элементы сайта начнут сливаться перед глазами. Между тем чередование однотонного фона и фона с картинкой в приглушенном тоне позволяет проще зонировать пространство экрана и структурировать информацию на сайте. Таким образом, мода на яркие громоздкие кнопки в полэкрана ушла в прошлое и ныне не считается фактором, привлекающим дополнительное внимание пользователя.
Landing page
Landing page – это классический образец реализации идеи адаптивного дизайна. Все большее число компаний прибегает именно к такому формату присутствия в Сети.
Вся основная информация сосредоточена на главной странице, переходов по сайту – минимум.
Это очень удобно и для пользователей обычных компьютеров, а уж для владельцев мобильных устройств – зачастую залог возможности ознакомиться с предложенной информацией, так как Wi-Fi может быть не везде, а мобильный Интернет часто «тормозит», что затрудняет переход между разделами сайта.
Поэтому чем больше информации можно получить сразу и чем меньше нужно подгружать дополнительных страниц – тем лучше.
Ещё большая важность контента
Мантра «content first» продолжает определять интернет-ландшафт. На заре интернет представлял из себя подобие сегодняшней «Википедии» — всё было невзрачным, но максимально эффективным.
Позже его захлестнул веб-фешн и сейчас, благодаря продвинутым и в то же время доступным каждому средствам форматирования контента, найдена «золотая середина» — когда интернет по уровню подачи контента приближается к эталонным образцам печатной прессы, на каком бы устройстве его ни потребляли.
Хорошие, осмысленные сайты и спецпроекты, которые не только развлекают красивым интерфейсом, но и развивают человека. Дают что-то полезное и делают его лучше.
Нужно учиться работать с текстом, четко и лаконично формулировать свои мысли, переключить себя из режима «размещать или шарить информацию» на режим «исследовать, создавать и рассказывать»

Рассвет вебграфики
Как люди (вид, получающий 70-90% информации с помощью зрения), мы усваиваем информацию лучше, когда она представлена в графическом виде, что и привело к популярности инфографики. Инфографика — простой способ передавать большое количество информации с высокой степенью усваивания.
Возникла новая тенденция. Вебграфика! Как и инфографика, вебграфика также передает большие объемы информации, но включает в себя интерактивные элементы, которые позволяют пользователю физически взаимодействовать с информацией. Она визуально привлекательнее инфографики и значительно увеличивает степень усваивания информации пользователем.
В 2015 году дизайнеры поймут, что все больше клиентов будет требовать интерактивную вебграфику как неотъемлемую часть персонального дизайна. Следует ожидать роста популярности вебграфики и её утверждения в качестве одного из основных компонентов современного веб-дизайна.
С нами согласны: cossa.ru, antsoft.ru, avada-media.com.ua