
Основным трендом 2015 года стал адаптивный дизайн web-страниц и останется одним из самых важных в последующие годы. В наше время люди привыкли получать информацию со своих гаджетов в движении. Вот почему так важно удостовериться в том, чтобы ваш сайт идеально смотрелся не только на рабочем столе, но и на мобильных устройствах.
Глава 1. Что такое "Адаптивный дизайн"?
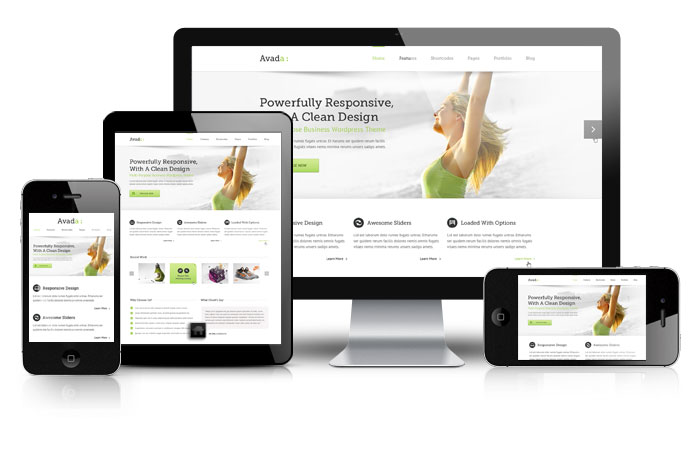
Адаптивный web-дизайн обеспечивает автоматическую адаптацию страницы к размерам экрана.
Этот тренд не является новизной у веб-разработчиков, но стал крайней необходимостью, т.к. технологии продолжают развиваться и мобильные устройства становятся все популярнее и популярнее. Неадаптивные к мобильным устройствам web-сайты не достигают целевой аудитории и теряют в продажах.
Обратите внимание на статистику: более 60% интернет-пользователей просматривают сайты на мобильных устройствах! При этом 46% пользователей мобильных устройств испытывают трудности с просмотром неадаптивных сайтов, что становится основной причиной, по которой их покидают. Кроме того, 50 % запросов в Google делаются напрямую с мобильных устройств, так что теперь Google оптимизировал поисковой алгоритм в пользу web-страниц, адаптированных к мобильным устройствам. Это означает, что когда вы начнёте поиск в интернете с мобильного устройства, Google будет отдавать предпочтение страницам с адаптивным дизайном.
Глава 2. Особенности адаптивного дизайна
Для устройств с невысоким разрешением разрабатывается минималистичный дизайн: для этого убираем тяжелые фоновые изображения и Flash-элементы, отказываемся от большого количества графики. Популярная сегодня верстка bootstrap — один из вариантов создания сайта, адаптирующегося под различные разрешения. При необходимости можно убрать динамический элемент, заменив его более легким, но равноценным по смысловой нагрузке.
Тяжелые детали с учетом невысокого разрешения экрана лучше отключать.
Что касается меню — желательно сократить количество вкладок, меню должно соответствовать разрешению экрана.
После верстки адаптивного дизайна получаем:
- легкость;
- акцент на главном;
- универсальность.
Глава 3. Что дает адаптивная верстка и как это работает?
Адаптивная HTML5 верстка — это эффективный способ расширить круг клиентов, т.к. ресурс подстраивается под мобильное устройство, с которого пользователь выходит в интернет (смартфон, планшет и другие гаджеты). Данный способ организации страниц при любом разрешении позволяет сайту выглядеть полноценно и продуманно.
Сохраняется логика текстовой и графической разметки страницы. Если текст статьи длинный, разработчики стремятся максимально повысить удобочитаемость: блоки плавно подгружаются при прокрутке — и концентрация пользователя на тексте возрастает в разы.
Адаптивная верстка сайта позволяет элементам плавать — перестраиваться.
Для этого дизайнеры много думают и много придумывают: работают с формой представления меню, добавляют выпадающие списки, то есть освобождают пространство, одновременно работая со стилизацией.
Глава 4. Основные принципы адаптивного дизайна
Адаптивный шаблон сайта
способность шаблона подстраиваться под различные разрешения экранов устройств от монитора компьютера до смартфона
Адаптация и перемещение блоков контента
способность блоков контента в зависимости от разрешения экрана устройства принимать необходимые размеры, а также способность передвигаться на другую позицию в макете
Адаптация изображений
способность изображений менять размер в зависимости от разрешения экрана или загружать более адаптированное изображение с меньшим весом и размером
Использование гибкой сетки
позволяет максимально быстро изменять конструкцию макета
Скрытие менее важных блоков
на небольших экранах некоторые блоки могут скрываться
Переработка юзабилити элементов навигации
так как на мобильных устройствах в связи с небольшим разрешением элементы навигации становятся менее кликабельными, их перерабатывают, делая удобно-используемыми
Упрощение ряда элементов на веб — странице
некоторые элементы упрощаются для использования на мобильных устройствах
Адаптация видео контента
также следует учесть и адаптацию видео
Использование медиа — запросов (media query)
позволяют создавать адаптивный макет
Сначала мобильные (mobile first)
проектирование адаптивного дизайна начинается с макета для мобильных устройств
Глава 5. Разрешения, на которые необходимо ориентироваться
Разрешения для мониторов и ноутбуков
Этот класс устройств отличает традиционно альбомная (ландшафтная) ориентация экрана, что позволяет задавать в адаптивном дизайне лишь ширину экрана для каждого разрешения.
| 800х600 | нетбуки 10-11 дюймов |
| 1024×768 | нетбуки 13-14 дюймов |
| 1280×800 | ноутбуки 15 дюймов |
| 1680×1050 | монитор 21-22 дюйма, большие ноутбуки |
| 1920×1080 | монитор 24 дюйма |
| 2560×1440 | монитор 30 дюймов |
| 3840×2160 | монитор 31 дюйм |
Разрешения для планшетов
Большинство планшетов способны поворачивать изображение при смене ориентации экрана с книжной на альбомную и наоборот, поэтому для каждого стандартного разрешения потребуется два различных дизайна: по большей стороне и по меньшей в качестве горизонтали.
| 600×800, 800×600 | Ritmix RMD-825, 3Q Qoo! Q-pad, Texet TB-823A |
| 768х1024, 1024×768 | Apple iPad mini, Acer Iconia Tab |
| 768×1366, 1366×768 | ASUS Transformer Book, Samsung ATIV Smart, Acer Aspire |
| 800х1280, 1280×800 | Acer Iconia Tab A3, ASUS MeMO Pad, ASUS Nexus 7, Lenovo Yoga Tablet, Lenovo Idea Tab, Samsung Galaxy Tab, Sony Xperia Tablet |
| 1080×1920, 1920×1080 | Nokia Lumia 2520, Microsoft Surface, Samsung ATIV Smart, Lenovo ThinkPad, Acer Iconia Tab W700 |
| 1536×2048, 2048×1536 | Apple iPad |
| 1600×2560, 2560×1600 | ASUS Transformer Pad, Samsung Galaxy Tab Pro |
Разрешения для смартфонов
Современный телефон поворачивает экран при смене ориентации с портретной на ландшафтную, что приводит к необходимости создания отдельных дизайнов для каждой его ориентации. При этом дизайны для разных телефонов, даже имеющие одинаковую ширину, могут значительно отличаться.
| 240х320, 320х240 | Nokia 225, Nokia Asha 230, Nokia 220, Samsung Galaxy Pocket, Samsung GT-C3590, HTC WildFire, HTC Touch2 |
| 320х480, 480х320 | Samsung Galaxy S II, Samsung Galaxy Fame, Samsung Galaxy Young, Samsung Rex, Samsung Galaxy Pro, Nokia X6, Nokia E7, HTC Legend, HTC Salsa, HTC Hero, Apple iPhone 3 |
| 480х800, 800х480 | Samsung Galaxy S III mini, Samsung Galaxy Golden GT, Samsung Galaxy Grand Neo, Nokia Lumia, Nokia X, Nokia XL, HTC Desire 300-500 |
| 540х960, 960х540 | Samsung Galaxy Core, Samsung Galaxy S4 mini, HTC Desire 600-700, HTC One S, HTC Sensation XE, Sony Xperia |
| 640х1136, 1136х640 | Apple iPhone 4, Apple iPhone 5 |
| 720х1280, 1280х720 | Samsung Galaxy S III, Samsung Galaxy Note, Samsung Galaxy Grand, Nokia Lumia 900+, Sony Xperia T2 Ultra, Sony Xperia Z1 Compact |
| 750х1334, 1334×750 | iPhone 6 |
| 1080х1920, 1920х1080 | Samsung Galaxy S4, Samsung Galaxy S5, Samsung Galaxy Note 3, Nokia Lumia 1520, Sony Xperia Z1, Sony Xperia Z2, Sony Xperia Z Ultra, HTC One, HTC One MAX, HTC One M8 |
| 1440х2560, 2560х1440 | LG G3, Samsung Galaxy S6 |